ikona 1.0
welp, looks like it's finally time to write this :D
so, ikona 1.0 is here and ready to take on the world (of helping icon designers).
some firsts
so, this is a personal first for me. it's the first time I've released a GUI application that I feel like is actually thoroughly polished.
I believe this is also the first KDE application to be released that's predominantly programmed in Rust—I'm aware of rust-qt-binding-generator, but I haven't seen any KDE apps consume it.
the application itself
would be heretical to write a blog post about the 1.0 release of Ikona without talking about what it actually is, ja?
Ikona is a companion application to a vector editor like Inkscape, providing utilities for wrangling with icons and an icon preview.

Ikona opens up to a fairly unassuming screen, giving users two options: the colour palette or the icon view.
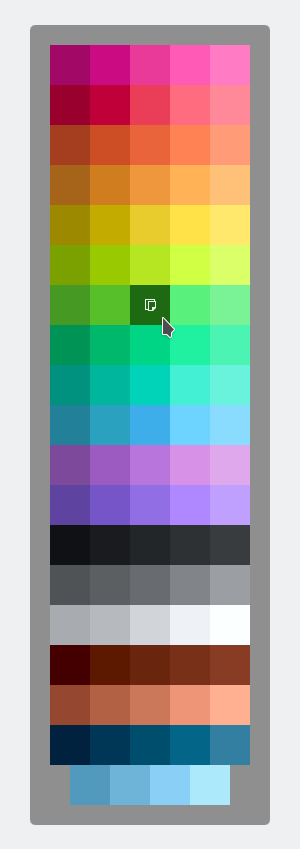
before we get to the meat of Ikona, let's look at the colour palette.

Ikona's colour palette is fairly simple—it shows a bunch of colours, and clicking them copies the hex code. the colour palette was designed to offer icon designers a vibrant and large array of colours that fit into the Breeze style.


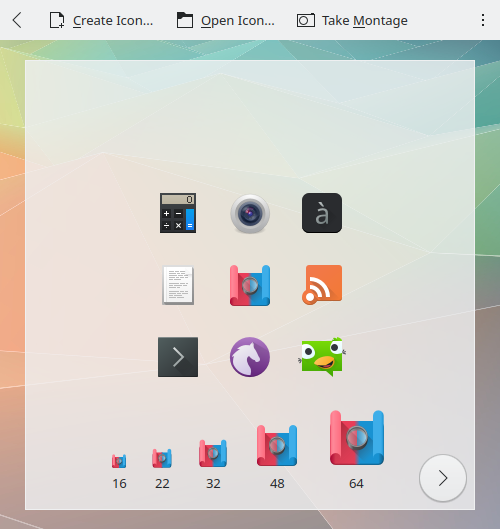
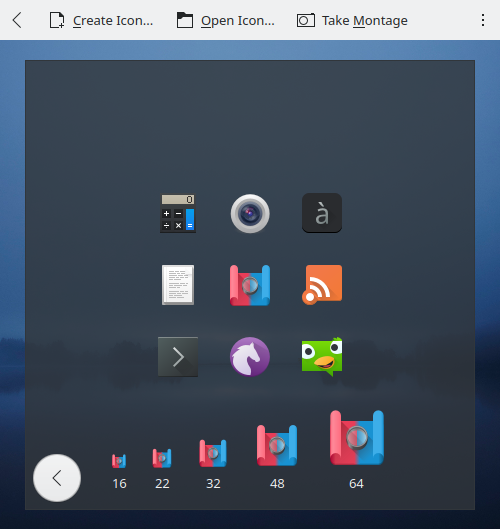
this is where Ikona's meat lies—the application icon view. it displays application icons at a pixel-perfect size in an environment similar to a Plasma desktop.
by default, it just shows Ikona's icon. the real meat is when you press “Create Icon.” this exports a special type of SVG with the suffix .ikona.app.svg.
the .ikona.app.svg is a special type of input SVG that ikona knows how to process. normally, multiple sizes of an icon are stored as different files, making managing all of them cumbersome. however, the .ikona.app.svg combines all sizes of an application's icon into a single file, making it easier to cross-reference elements shared between sizes in the same file. this also allows Ikona to intelligently split and place icons in the correct locations on export.
Ikona can also support regular SVG files, however only one size of icon can be previewed at a time and Ikona cannot export optimized icons from this format.
saving the icon will cause Ikona to instantly update its preview of the icon.
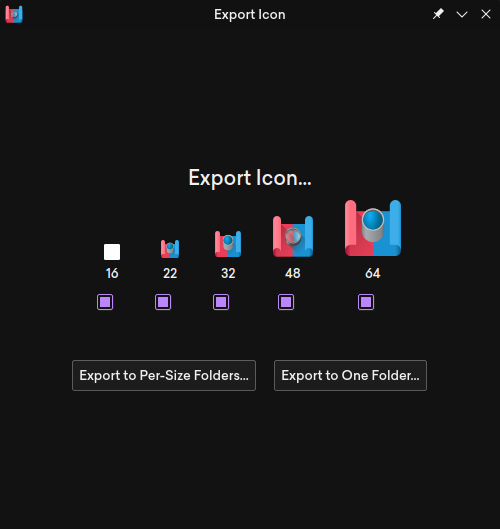
once you're done designing your icon, you use the export screen to export your icon.

you can select which sizes to export, and how to export the icon (to one folder with different names, or to folders per size with same name).
you can also take montages of your icon using Ikona. for ease of sharing, the montages are copied directly into your clipboard for pasting into your favourite chat application.
that's it for the GUI application, but not for Ikona.
ikona-cli
Ikona isn't just a GUI application—there's also a fully independent command line interface to its functionality.
➜ ikona-cli
ikona-cli 1.0
Carson Black <uhhadd@gmail.com>
Command-line interface to Ikona
USAGE:
ikona-cli [SUBCOMMAND]
SUBCOMMANDS:
class Class your icon
convert Convert your icon from light <-> dark
extract Extract icons from an Ikona template file
optimize Optimize your icon
There are four subcommands:
– class — Injects stylesheets and replaces colours with stylesheet colours.
– convert — Converts light icons to dark and dark icons to light.
– extract — Allows splitting .ikona.app.svg icons into multiple files on the command line.
– optimize — Optimizes your icon with a variety of methods. Unlike more commonly used SVG optimizers, Ikona is able to optimize for ease of rendering, reducing the work SVG libraries have to do to render an icon. this translates to faster rendering and better performance, despite a slightly larger file size.
for the next release
for the next release, two features are planned:
— wrangling with icon themes. icon themes are a pain to deal with, and a tool like Ikona can be scaled to wrangle with hundreds or thousands of icons instead of just a few being designed. — monochromatic icon preview stylesheet injection and classing are perfect for dealing with monochromatic icons, and Ikona will be able to preview them.
for the packagers
yes, rust sucks to deal with.
if your distro mandates that you aren't allowed to bundle dependencies, most of Ikona's dependencies are dependencies of librsvg, a package that most distros should have. this means only a few new packages are needed if they're not already used by other applications.
if your distro is fine with you bundling dependencies, then you're in for happy days. just rename the cargo vendor tarball to ikona.cargo.vendor.tar.xz and plonk it in the source root alongside CMakeLists.txt. CMake will take care of the rest of the job for you.
Tags: #libre