New tools in the QML LSP collection: qml-dap, qml-dbg, and qml-lint
The source for all the tools mentioned in this blog post is available here

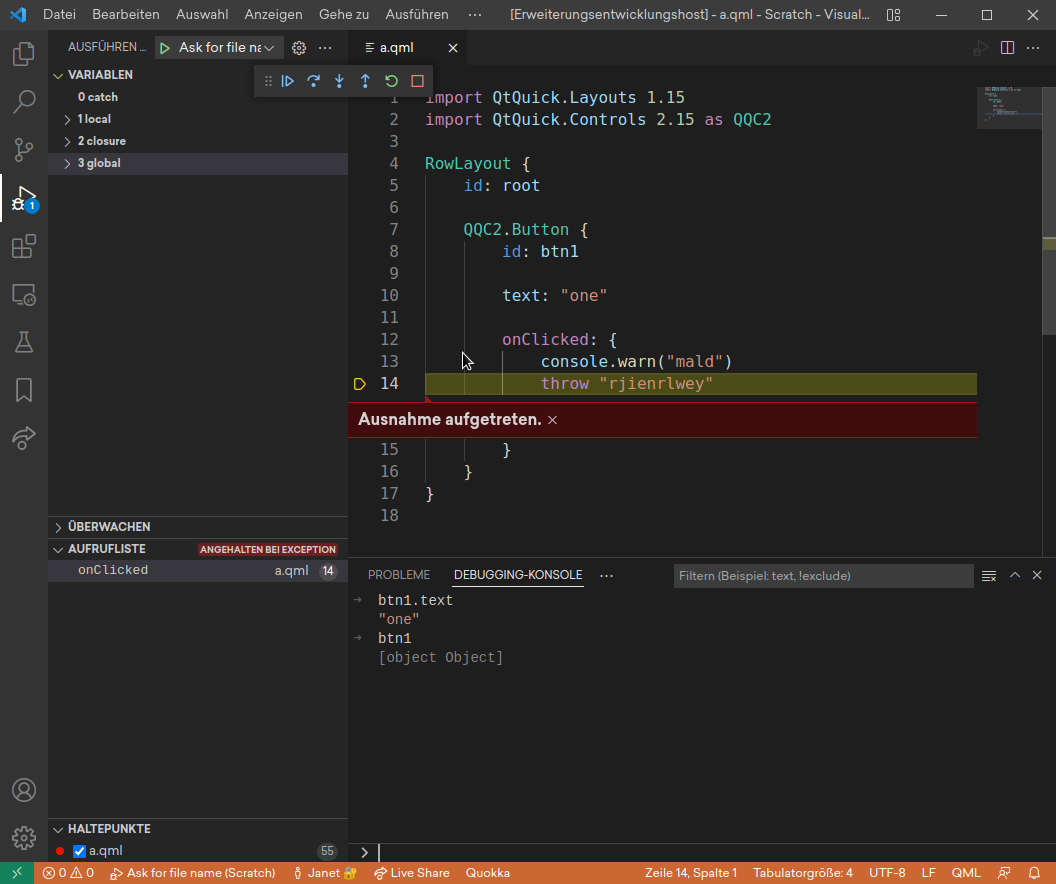
qml-dap: QML debugger for editors
While working on qml-lsp, I took a tangent to write a DAP implementation for QML. This ended up being a very long tangent, but it's worth it: being able to debug QML without needing Qt Creator available. The DAP protocol is the debugger equivalent to LSP: it's a cross-editor and cross-language protocol that allows debuggers to implement DAP and get support for a bunch of editors, and allows editors to implement DAP and get support for a bunch of debuggers.
In short, this means that you can use qml-dap in combination with a DAP-supporting editor of your choice, and gain access to a debugger.
Note that QML DAP doesn't support the entirety of DAP, but supports enough to serve as an improvement over print debugging. More of the protocol will be covered as I improve qml-dap.
qml-dbg: QML debugger for the terminal
While writing the code necessary for debugging QML programs for qml-dap, I realised that QML had no command line debugger. So, I wrote one, and called it qml-dbg.
The output of a sample qml-dbg session is provided here for your browsing:
❯ qml-dbg
Hi, welcome to qml-dbg! Type "help" if you want me to explain how you use me.
> attach localhost:5050
Connecting to localhost:5050...
I connected to the program! Now, you can start debugging it.
> b a.qml:13
I set breakpoint #0
The program will pause right before it starts to run that line of code
You can disable it with 'breakpoint-disable 0'
See active breakpoints with 'breakpoints'
> breakpoints
Breakpoints:
#0 at a.qml:13
> breakpoint-disable 0
Disabled breakpoint 0
> breakpoints
Breakpoints:
(disabled) #0 at a.qml:13
> breakpoint-enable 0
Enabled breakpoint 0
The program paused!
Run 'backtrace' to see a stack trace.
>
> bt
Most recently called function:
onClicked in a.qml:13 (file:///home/jblackquill/Scratch/a.qml)
> eval btn1.text = "hello debugger!"
"hello debugger!"
> continue
>
qml-lint: standalone linting tool
If you really liked qml-lsp's lints, then you can now have them standalone on the command-line.
❯ qml-lint a.qml
12:3 - 12:6 a.qml Don't use var in modern JavaScript. Consider using "const" here instead. (var lint)
var a = 5
15:2 - 15:14 a.qml Don't use anchors.fill in a RowLayout. Instead, consider using "Layout.fillWidth: true" and "Layout.fillHeight: true" (anchors in layouts lint)
anchors.fill: parent
Tags: #libre